[教程]如何搭建一个自己的博客网站
准备工具:hugo+git
hugo下载地址:https://sourceforge.net/projects/hugo.mirror/files/latest/download
git下载地址:https://git-scm.com/download/win
1、配置环境
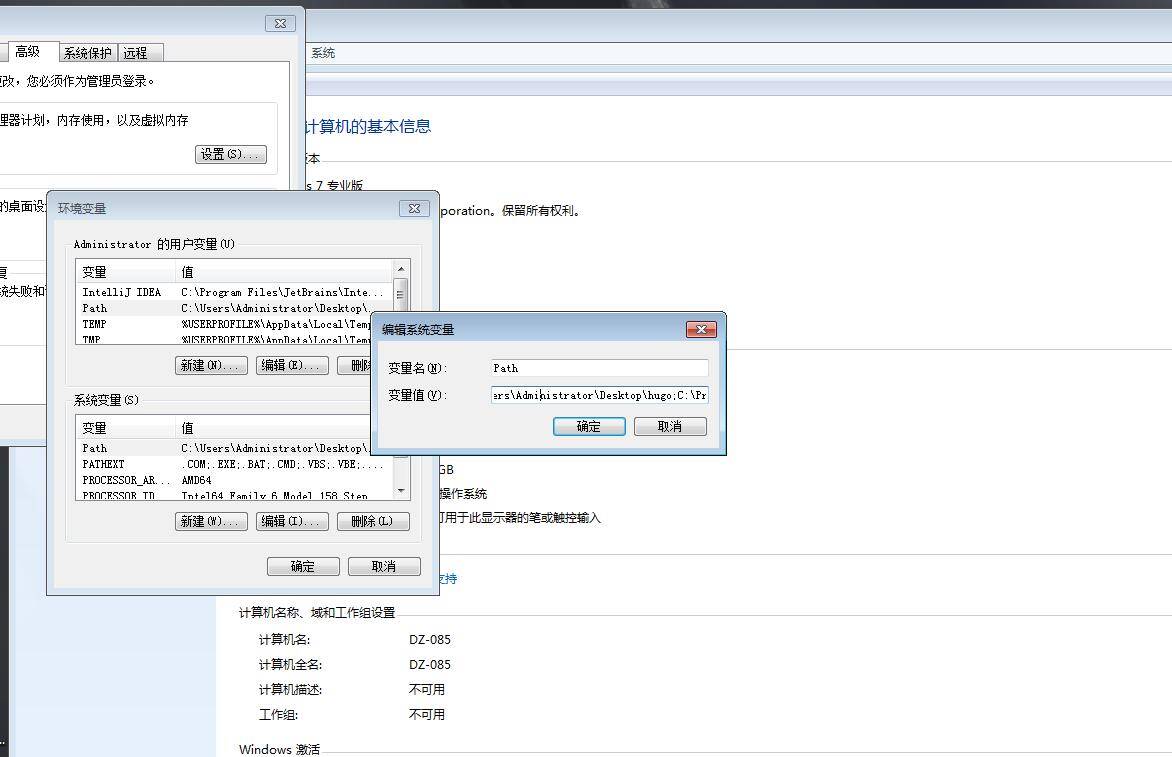
下载完毕之后安装git,hugo.exe放到任意文件夹里复制文件夹的目录添加到用户和系统的Path环境变量
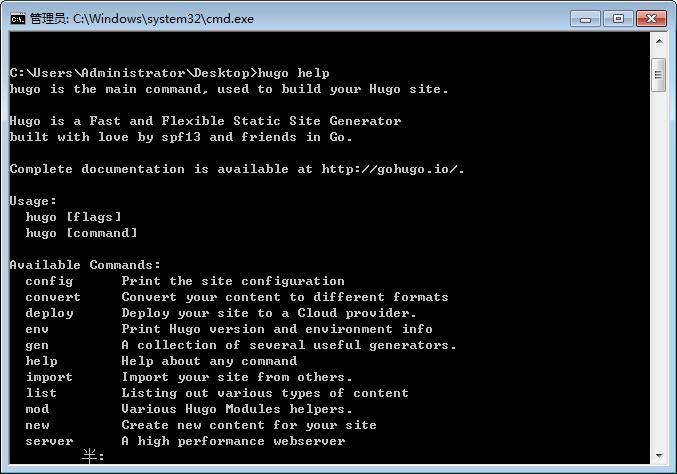
配置完毕之后任意目录下打开cmd窗口测试是否配置正确:
2.本地新建站点(新建的站点在你打开的cmd文件目录下):
在打开的cmd窗口中输入hugo new site 站点名称,你会发现在你打开的cmd文件目录下多了一个文件夹,这个文件夹就是你本地的博客。
3、从官网可以下载自己喜欢的Hugo主题
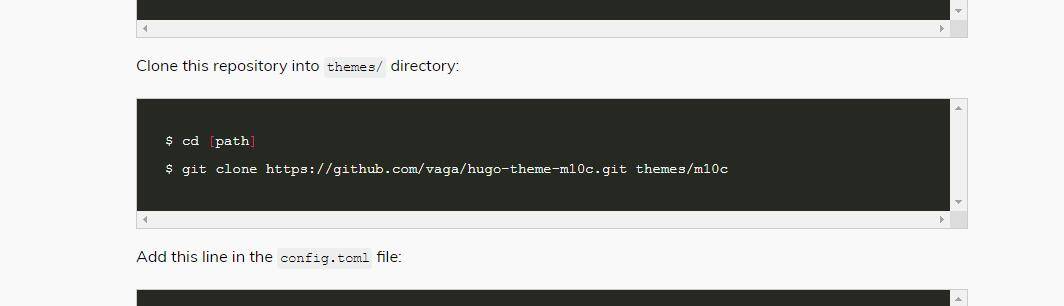
以m10c主题配置为例根据文档用git克隆到本地,我用的是dream这款主题。
如果显示网络链接问题 unable to access ‘https://github.com/vaga/hugo-theme-m10c.git/’这种情况的可以将以下内容添加到自己的host文件里
140.82.113.3 github.com
克隆成功之后在自己本地博客的themes文件夹下会有一个m10c的文件夹,然后将exampleSite中的文件拷贝到本地博客的根目录下,然后把themeDir改为当前目录的themesthemesDir = "./themes"
运行hugo server -D
-D代表可构建草稿帖子
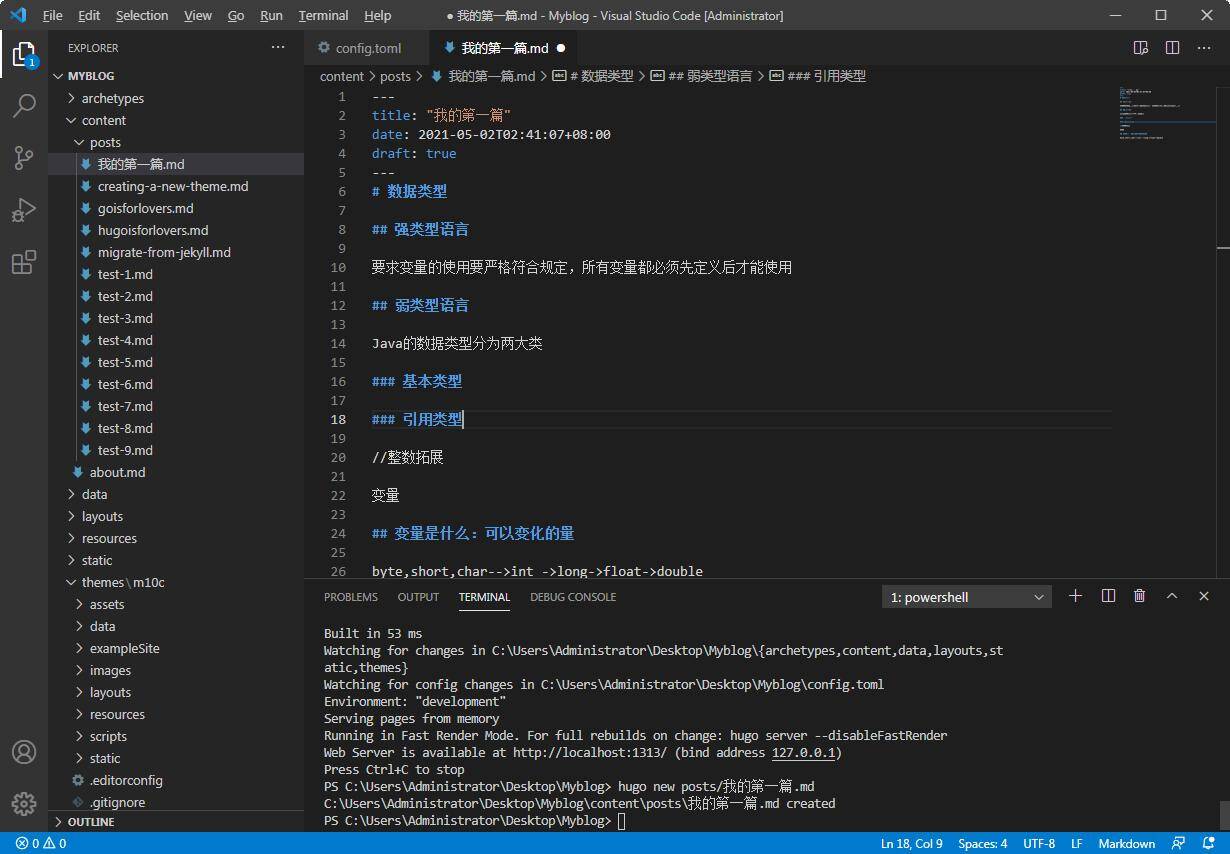
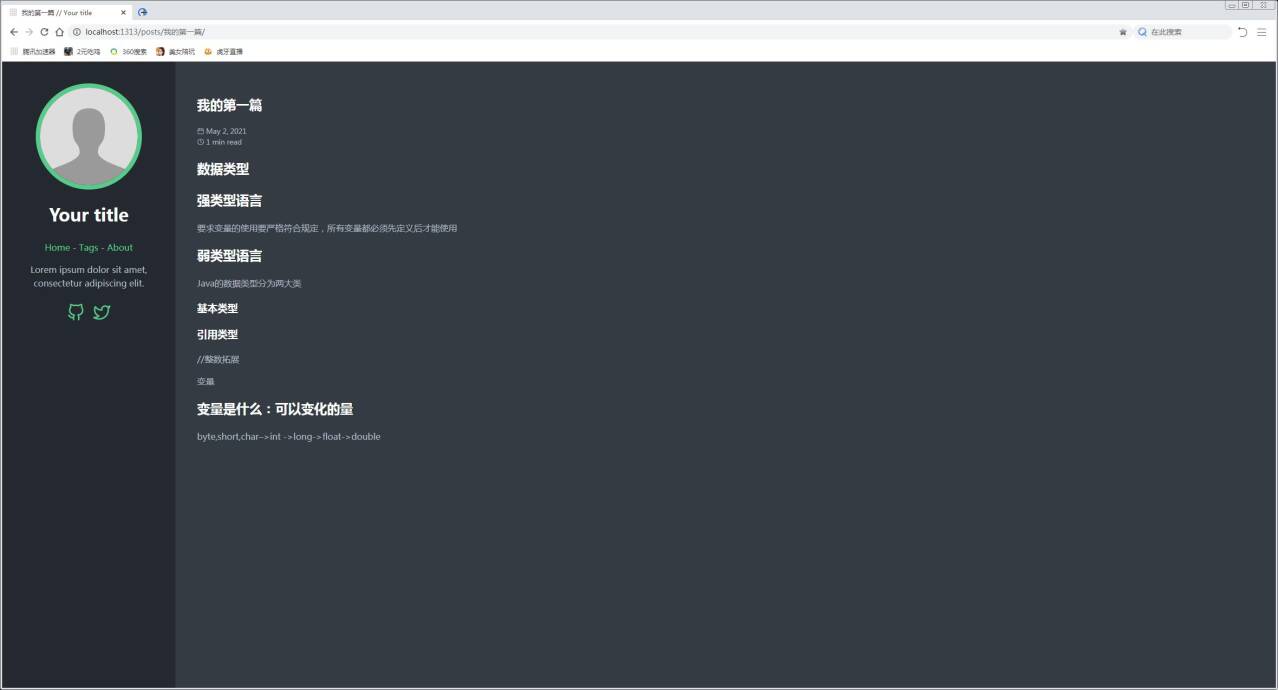
在自己的浏览器里输入localhost:1313预览自己的博客,自己也可以创建自己的markdown博文命令:hugo new posts/博文的名称.md,
这时候本地启动博客就可以看到自己创建的文章
自己也可以修改自己的个性化配置大致都在config.toml文件里比如作者,描述,主页显示的联系方式等等
4、将自己的博客推送到github/gitee
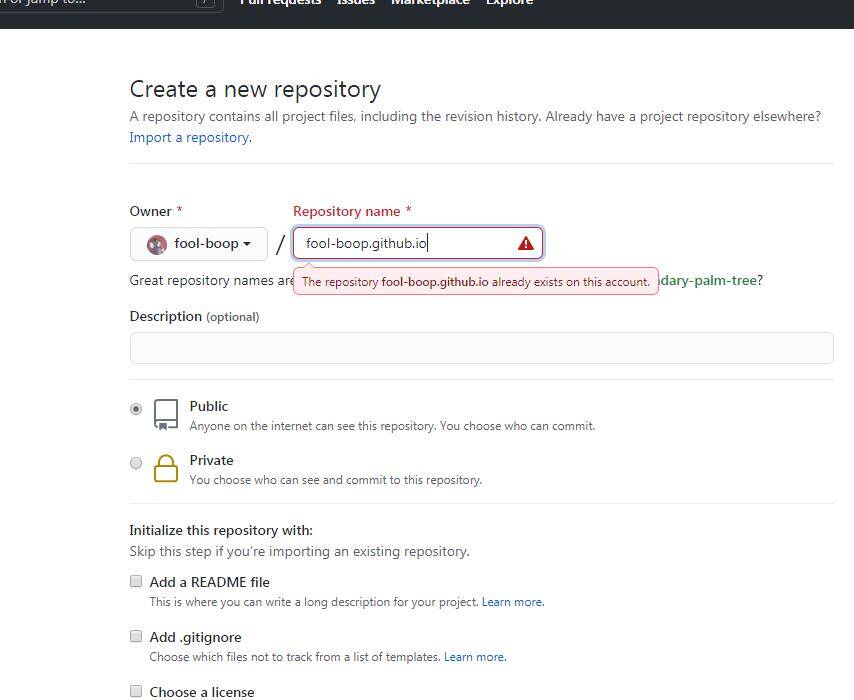
没有账号的兄弟可以去新建一个点github.com主页的sign up然后按自己的资料填写密码就可以了,创建完账号新建一个自己的仓库仓库的名字一定要是自己的账号名+github.io这里我已经建过了因此会提示已经存在。
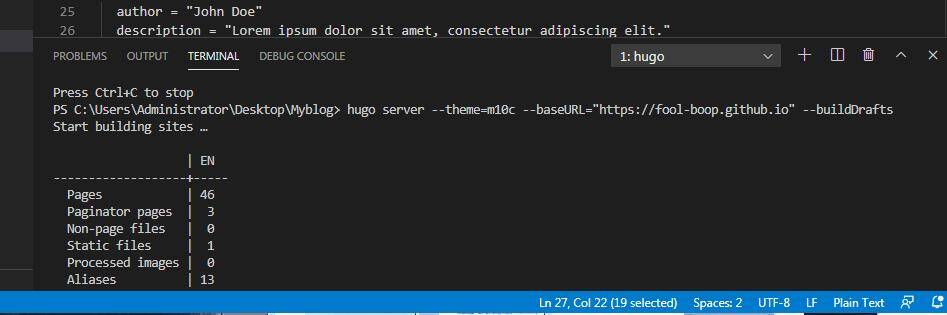
然后在自己本地博客根目录运行hugo server --theme=主题名字 --baseURL="https://自己新建的仓库名称" --buildDrafts
输入完毕之后在你的博客根目录下会有一个public文件夹,进去public文件夹,右击鼠标点击Git Bash Here
依次输入以下命令:
git config --global user.name "你的github账户名称"
git config --global user.email 你注册时用的邮箱git init
git add .
git commit -m “你提交的说明”
git branch -M main
git remote add origin https://github.com/你的账户名称/你的仓库名称git
git push -u origin main
提交完之后就可以在外网用你的仓库地址访问你的博客了!!!
有什么问题可以在评论区一起交流~